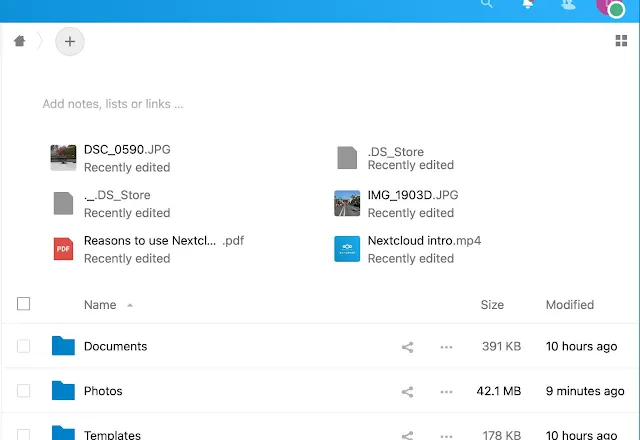
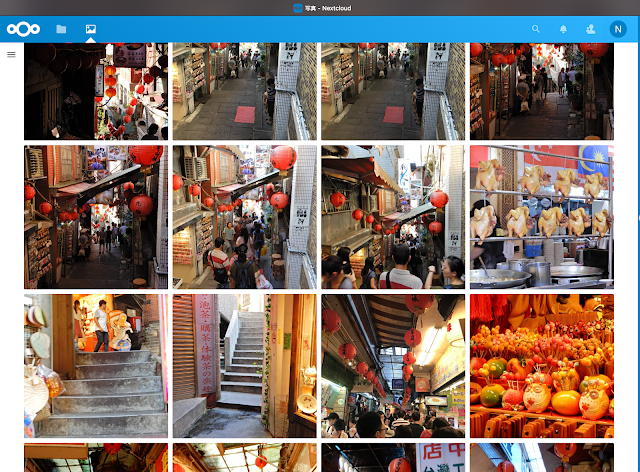
NextcloudのPreview Generatorアプリを導入することで、プレビュー画像を事前に作成する方法で画面がサクサク表示できるようになることを前回紹介した。
一方でこの手法には問題もあり、プレビュー画像が大量すぎてストレージを圧迫する問題も説明した。
現状、生成されるプレビュー画像の最大サムネイル解像度の設定を1024 x 1024 pixに設定すると、一枚の画像から8枚ものプレビューが作成されることがわかっている。
-rw-r--r-- 1 www www 126K Jan 6 15:43 1024-768-max.jpg -rw-r--r-- 1 www www 99K Jan 6 15:43 768-768-crop.jpg -rw-r--r-- 1 www www 21K Jan 6 15:43 341-256.jpg -rw-r--r-- 1 www www 17K Jan 6 15:43 256-256-crop.jpg -rw-r--r-- 1 www www 14K Jan 6 15:43 256-192.jpg -rw-r--r-- 1 www www 2.8K Jan 6 15:43 85-64.jpg -rw-r--r-- 1 www www 2.3K Jan 6 15:43 64-64-crop.jpg -rw-r--r-- 1 www www 1.9K Jan 6 15:43 64-48.jpg
写真愛好家に比べると決して多い枚数ではないが、ストレージに保存している写真と動画ファイルは7万ファイルあるため、8種類ものプレビュー画像を生成されると 7万枚 x 8種類 = 56万ファイルものプレビュー画像が事前生成されてしまう。ここまでくるとさすがにに量が多すぎて仮想マシンで動かすには苦しくなってくる。
このような問題のため、プレビュー画像を減らしつつ画面表示の速さも犠牲にしない方法を探ってみた。
目次
目標値を考える
どれぐらいの枚数にプレビュー画像を減らせば良いのだろうか。なぜかというと、プレビュー画像の解像度別のバリエーション数は単に減らせば良いというものではないからだ。私は写真共有サービスを作った経験もあるので傾向を書くと、ソーシャルメディアや画像アセットを大量に扱うWebサービスを開発するにあたって、最適なプレビュー画像のバリエーション数の設計はトレードオフもあり結構難しい。プレビュー画像の解像度別バリエーションを増やしたときのメリットとデメリットをざっくりまとめると、こちらの表のようになる。
| プレビューのバリエーション数 | ストレージ消費 | 転送量 | 受信速度 | ブラウザキャッシュ |
| 少ない | 少ない | 多い | 遅め | よく効く |
|---|---|---|---|---|
| 多い | 多い | 少ない | 早め | 効きにくい |
つまり、プレビューのバリエーション数を減らす作戦を取った場合は、大きめのプレビュー画像を共通項として用意して、クライアントサイドのブラウザ側のCSSで適切な大きさに縮小して表示することになる。利点はサーバサイドの負担が減る点。また、クライアント側は同じプレビュー画像を使い回して表示するため、ブラウザキャッシュが効く範囲では結構表示が速くなる。一方で、欠点はウェブサーバは大きめのプレビュー画像を送出するので、データ送出量で従量課金されるAWSなどで運用すると金がかかる。
一方で、プレビューのバリエーションを大量に作る作戦では逆のメリット・デメリットとなる。
どの要素も程度問題で、取り扱い画像数が何万枚を超えると転送量の方がキツくなるとか環境で条件が変わってくる。
それで、今回の環境ではどうするか
プレビュー画像は2種類まで減らすことが可能
2種類のバリエーションのプレビュー画像
-rw-r--r-- 1 www www 75838 Jan 28 2022 1024-681-max.jpg -rw-r--r-- 1 www www 66836 Jan 28 2022 681-681-crop.jpg
- 1枚目は縦横1024pixの枠に収まるサイズに縮小したプレビュー画像。元の写真の縦横比を引き継ぐのでこの例では1024 x 681 pix
- もう一枚は、上記のプレビューを正方形でクロップしたもの。短手方向の辺の長さで正方形にするので、681 x 681 pixとなる。
2種類のプレビュー画像だけを使い回すように設定をするには
https://hoge.com/core/preview?fileId=92282&x=500&y=500
- 初期設定の最大解像度より大きな画像がリクエストされた場合は、既存のプレビュー画像ファイルの中で一番大きな画像を再利用するか、最大解像度のプレビューを新規作成する
- 初期設定の最大解像度より小さな画像をリクエストされた場合は、既存のプレビュー画像ファイルにリクエスト解像度の2倍以内のものがあれば、リクエストよりも少々大きい画像となるがプレビュー画像ファイルを再利用してそのまま送出。しかし該当するプレビュー画像がない場合は、リクエストされた解像度のプレビュー画像を新規生成する
-rw-r--r-- 1 www www 75838 Jan 28 2022 1024-681-max.jpg -rw-r--r-- 1 www www 66836 Jan 28 2022 681-681-crop.jpg
実際の設定
Preview Generatorの改善
-rw-r--r-- 1 www www 126K Jan 6 15:43 1024-768-max.jpg -rw-r--r-- 1 www www 99K Jan 6 15:43 768-768-crop.jpg -rw-r--r-- 1 www www 21K Jan 6 15:43 341-256.jpg -rw-r--r-- 1 www www 17K Jan 6 15:43 256-256-crop.jpg -rw-r--r-- 1 www www 14K Jan 6 15:43 256-192.jpg -rw-r--r-- 1 www www 2.8K Jan 6 15:43 85-64.jpg -rw-r--r-- 1 www www 2.3K Jan 6 15:43 64-64-crop.jpg -rw-r--r-- 1 www www 1.9K Jan 6 15:43 64-48.jpg
$w = 32;
while ($w <= $maxW) {
// $sizes['width'][] = $w;
$w *= 2;
}
$h = 32;
while ($h <= $maxH) {
// $sizes['height'][] = $h;
$h *= 2;
}
% php ./occ config:system:set preview_max_x --value 1024 % php ./occ config:system:set preview_max_y --value 1024 % php ./occ config:system:set jpeg_quality --value 70 % php ./occ config:app:set preview jpeg_quality --value=“70" % php ./occ config:app:set previewgenerator squareSizes --value=“1024" % php ./occ config:app:delete previewgenerator widthSizes % php ./occ config:app:delete previewgenerator heightSizes
Recommendationアプリの停止
Photosアプリの改修
環境はNextcloud 24.0.5
apps-pkg/photos/js 以下の photos-src_mixins_GridConfig_js-src_utils_CancelableRequest_js-src_components_EmptyContent_vue-src_c-45f6cf.js の concat(this.decodedEtag,"&x=",250,"&y=",250,"&forceIcon=0&a=").concat( 解像度250pix指定を500pixへ変更する。 リネーム&バックアップ % mv photos-src_mixins_GridConfig_js-src_utils_CancelableRequest_js-src_components_EmptyContent_vue-src_c-45f6cf.js photos-src_mixins_GridConfig_js-src_utils_CancelableRequest_js-src_components_EmptyContent_vue-src_c-45f6cf.js.org sedで置き換えながら複製 % sed -e 's/x=",250,"&y=",250,/x=",500,"\&y=",500,/' photos-src_mixins_GridConfig_js-src_utils_CancelableRequest_js-src_components_EmptyContent_vue-src_c-45f6cf.js.org > photos-src_mixins_GridConfig_js-src_utils_CancelableRequest_js-src_components_EmptyContent_vue-src_c-45f6cf.js もう一つファイルを修正 photos-src_views_Albums_vue.js concat(e,"&x=",250,"&y=",250,"&forceIcon=0&a=0" 解像度指定を250から500へ書き換える。 リネーム&バックアップ % mv photos-src_views_Albums_vue.js photos-src_views_Albums_vue.js.org sedで置き換えながら複製 % sed -e 's/x=",250,"&y=",250,/x=",500,"\&y=",500,/' photos-src_views_Albums_vue.js.org > photos-src_views_Albums_vue.js
Mapsアプリの改修
% cp script.js script.js.org % sed -e 's/x=341&y=256/x=500\&y=500/g' script.js.org > script.js












0 件のコメント:
コメントを投稿