 |
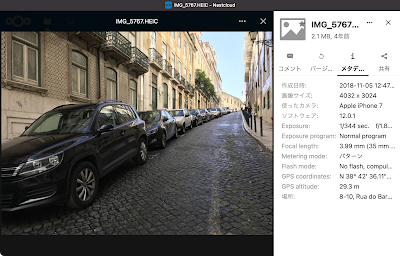
| Nextcloudのファイル一覧画面 |
- 画面表示の時にプレビューがなければ縮小画像を生成してサーバ内に保存する
- 既存のプレビュー画像があれば再利用する
 |
| 中程度の大きさのプレビュー画像の例 |
 |
| 最も大きなプレビュー画像の例 |
何が問題なのか
画面ごとにさまざまな大きさのプレビューを作成する挙動の何が問題なのだろうか?
それは、写真や動画をたくさん保存しているサーバではプレビュー画像の枚数分だけJPEGファイルが生成されるので、ストレージに負担がかかることだ。容量だけでなく、ファイル数が増えてインデックスが増えるとパフォーマンスも落ちる。バージョンアップ時のディレクトリの移動も大変だ。
私の場合、写真や動画は70,000枚ほどある。それでも写真愛好家に比べると枚数は少ない方である。問題は、例えばNextcloudが画面シーンに合わせてプレビュー画像を5種類生成すると、
| 7万枚の画像 × 5種類のプレビュー = 35万枚のプレビュー画像を生成 |
これだけの画像ファイルがサーバ内に生成されてしまうのである。
初期設定による対応
% cd /usr/local/www/nextcloud ## TrueNASプラグインの場合。Nextcloudのインストール先へcdする % php occ config:system:set preview_max_x --value 1024 % php occ config:system:set preview_max_y --value 1024
'preview_max_x' => '1024', 'preview_max_y' => '1024’,
% php occ config:app:set preview jpeg_quality --value=“70" % php occ config:system:set jpeg_quality --value 70
Nextcloudの挙動と課題
プレビュー画像を(Web画面上のimgタグで)拡大して再利用する。拡大率はデフォルト設定で10倍まで。
ということなので、1024 x 1024ピクセル枠のプレビュー画像を最大と設定しておけば、1枚画像を拡大表示するときはimgタグ上で10倍までは引き伸ばして表示することになる。
拡大表示はこれでよい。しかし、問題は縮小表示である。
縮小表示については、わりと好きなだけプレビュー画像のJPEGファイルが大量に生成されているようなのである。公式な説明はないが、既存のプレビュー画像ファイルはWeb画面上で縦横1/2までの大きさまでimgタグ上で縮小表示させて再利用されているように見える。しかし、それよりも小さく表示させる場合はプレビューを再生成しているようだ。あるいは、各プラグインが使用する画像縦横サイズに特にルールはないので、各プラグインのリクエストで小さなプレビュー画像ファイルがどんどん生成されるようにも見える。
この点は今後も様子を確認しながら対策を考えることにする。











0 件のコメント:
コメントを投稿